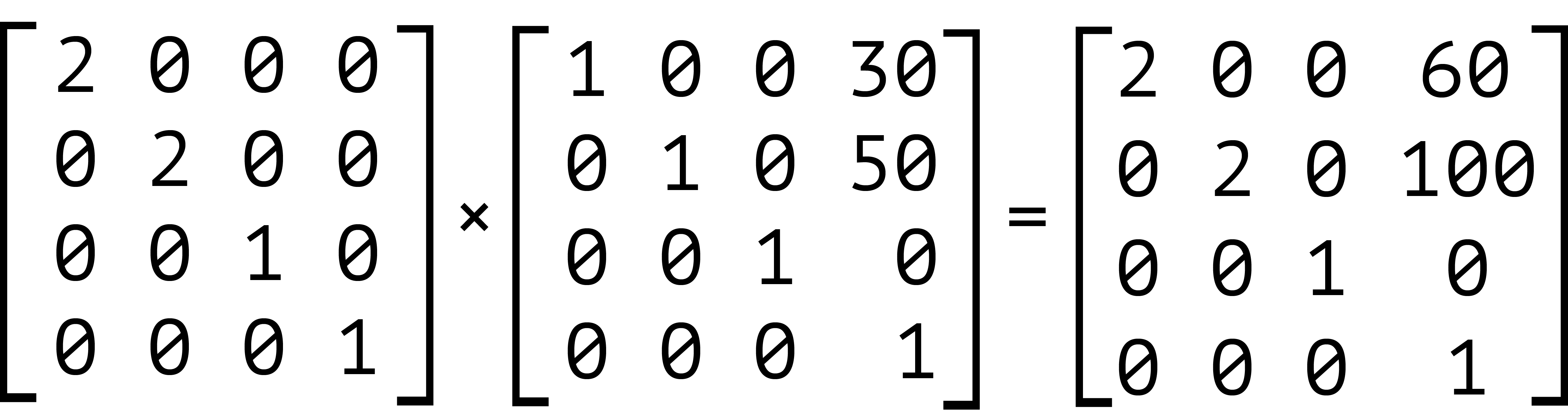
Stefan Judis on X: "Sweet! 👏 Individual transforms are coming to Chrome. ⚠️ But you can't just move all scale(), translate() and rotate() functions to their property counterparts, because order matters. 👇

CSS Transform Properties - translate, rotate & scale - Are Also Available As Independent CSS Properties

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Stefan Judis on X: "Sweet! 👏 Individual transforms are coming to Chrome. ⚠️ But you can't just move all scale(), translate() and rotate() functions to their property counterparts, because order matters. 👇

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development