![Move Summary Maxlength setting above the associated field Maxlength setting. [#3259462] | Drupal.org Move Summary Maxlength setting above the associated field Maxlength setting. [#3259462] | Drupal.org](https://www.drupal.org/files/issues/2022-01-19/maxlength-summary-settings.png)
Move Summary Maxlength setting above the associated field Maxlength setting. [#3259462] | Drupal.org

maxLength does not work when input type is a number · Issue #490 · react-toolbox/react-toolbox · GitHub

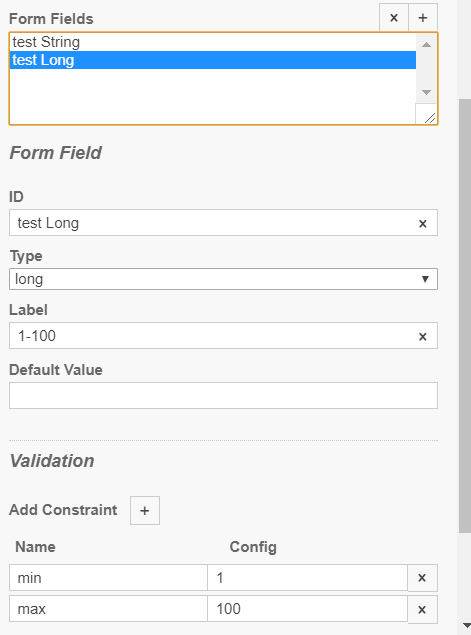
Big problem with max and maxlength, validation of max and maxlength is not consistency - Discussion & Questions - Camunda Forum

Allow MaxLength and only numeric characters in <input> tag with number attribute | by Nikhil Malhotra | Medium












![Duplicate maxlength counter when help text is present [#2925259] | Drupal.org Duplicate maxlength counter when help text is present [#2925259] | Drupal.org](https://www.drupal.org/files/issues/Screen%20Shot%202017-11-21%20at%209.53.45%20AM.png)