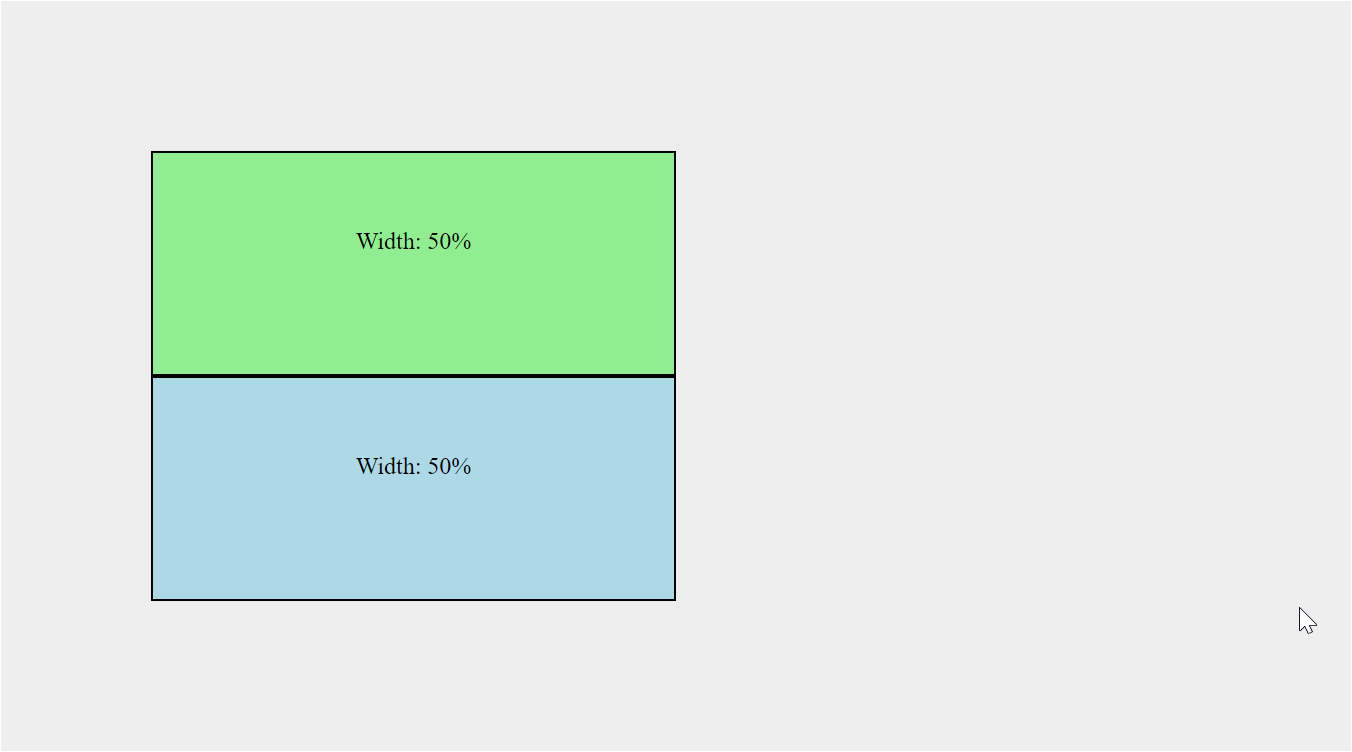
Multiple divs on the same line in HTML, CSS | Align 2 DIV tags in same line in HTML | Bootstrap div - YouTube

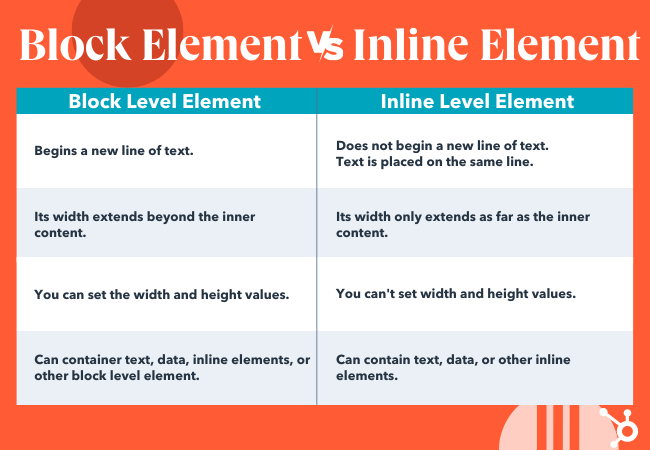
How can I put <span> and <a> element in one line using display : block, inline or inline-block? - HTML-CSS - The freeCodeCamp Forum